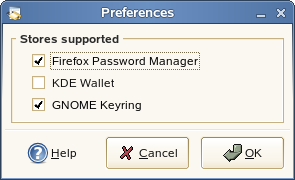
This option is active only when CASA is installed in a Linux* environment. Linux provides support for miCASA, KDE* Wallet, GNOME* Keyring, and Firefox* Password Manager, or all four credential stores.
Use the following procedure to specify which credential stores you want to use:
In Windows*, miCASA is the only credential store available, so references to KDE Wallet, GNOME Keyring and Firefox Password Manager are inactive.

A trademark symbol (®, TM, etc.) denotes a Novell trademark. An asterisk (*) denotes a third-party trademark. For information on trademarks, see Legal Notices.